1、学习Markdown
这是正文,开始学习Markdown
一级标题的Markdown语法是:#空格 内容
1.1 测试二级标题
这是二级标题正文
二级标题的Markdown语法是:##空格 内容,以此类推
- 列表一
- 列表二
列表的Markdown语法是:- 内容
三级标题
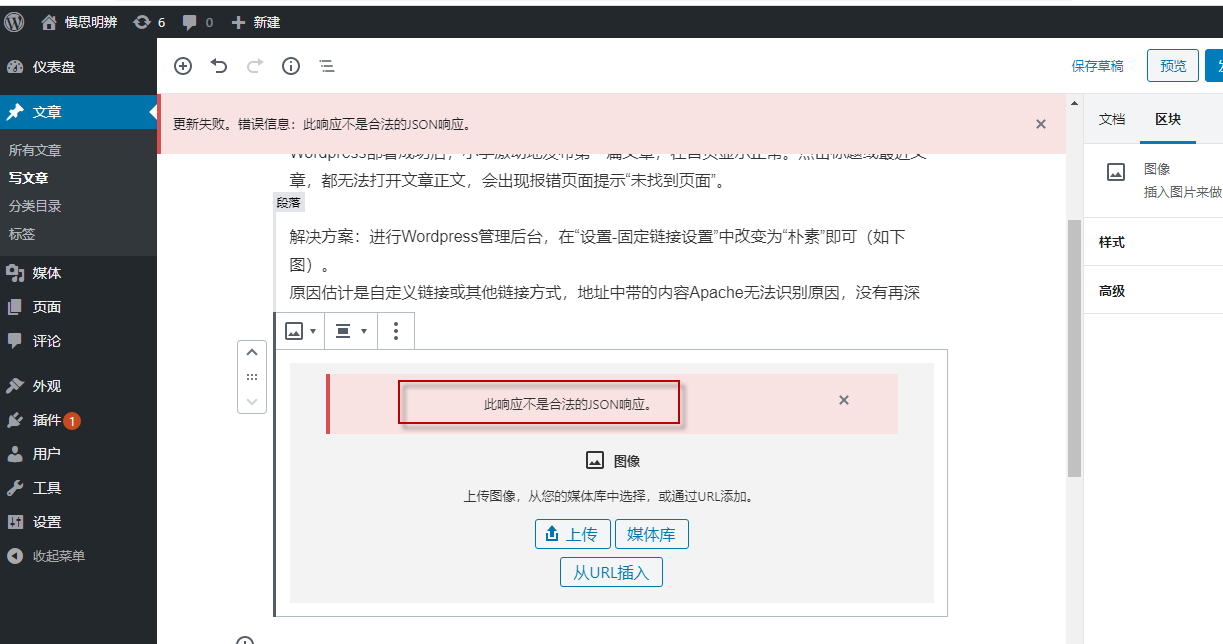
插入图片,效果如下
![]()
Markdown语法:
2、二级标题
插入代码块
improt ing
what 's up
##注释,说明
插入代码块的Markdown语法是:用撇号 ` 开始和结束